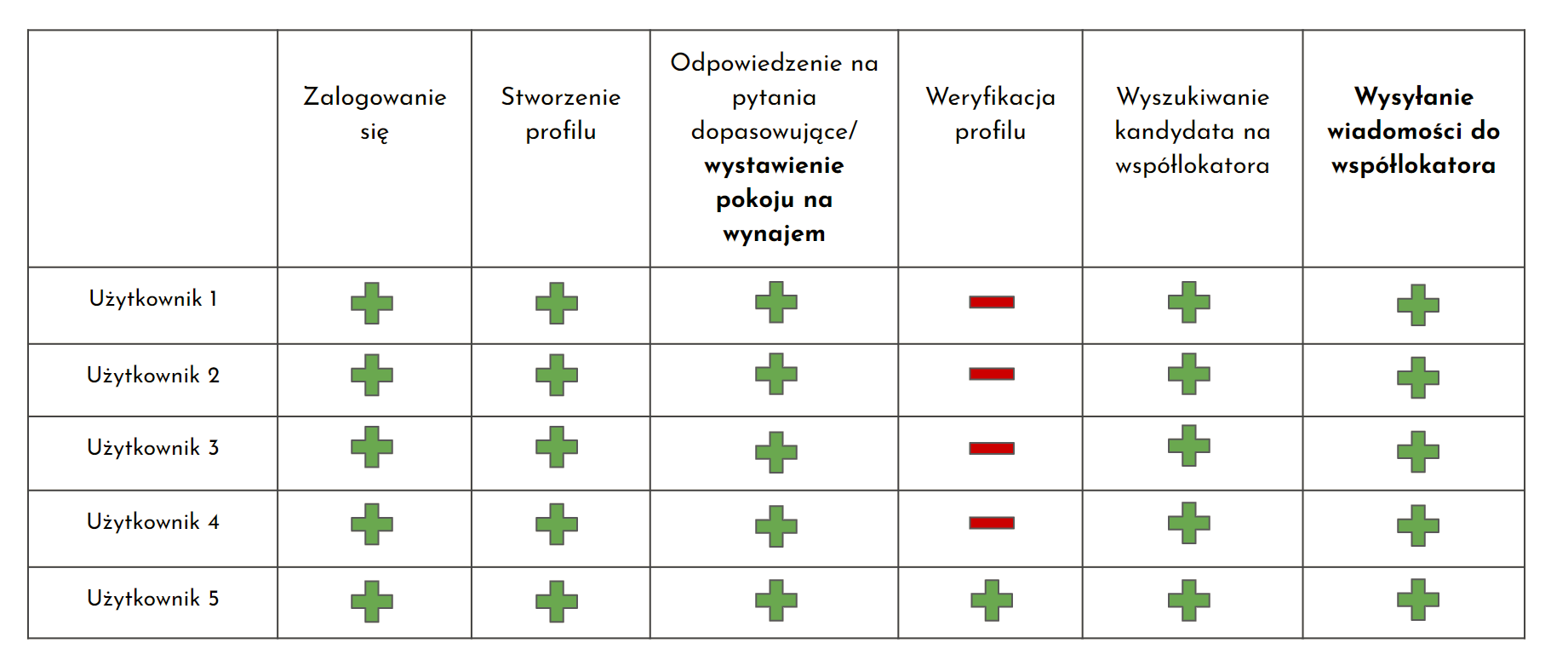
problem(weryfikacja profilu)
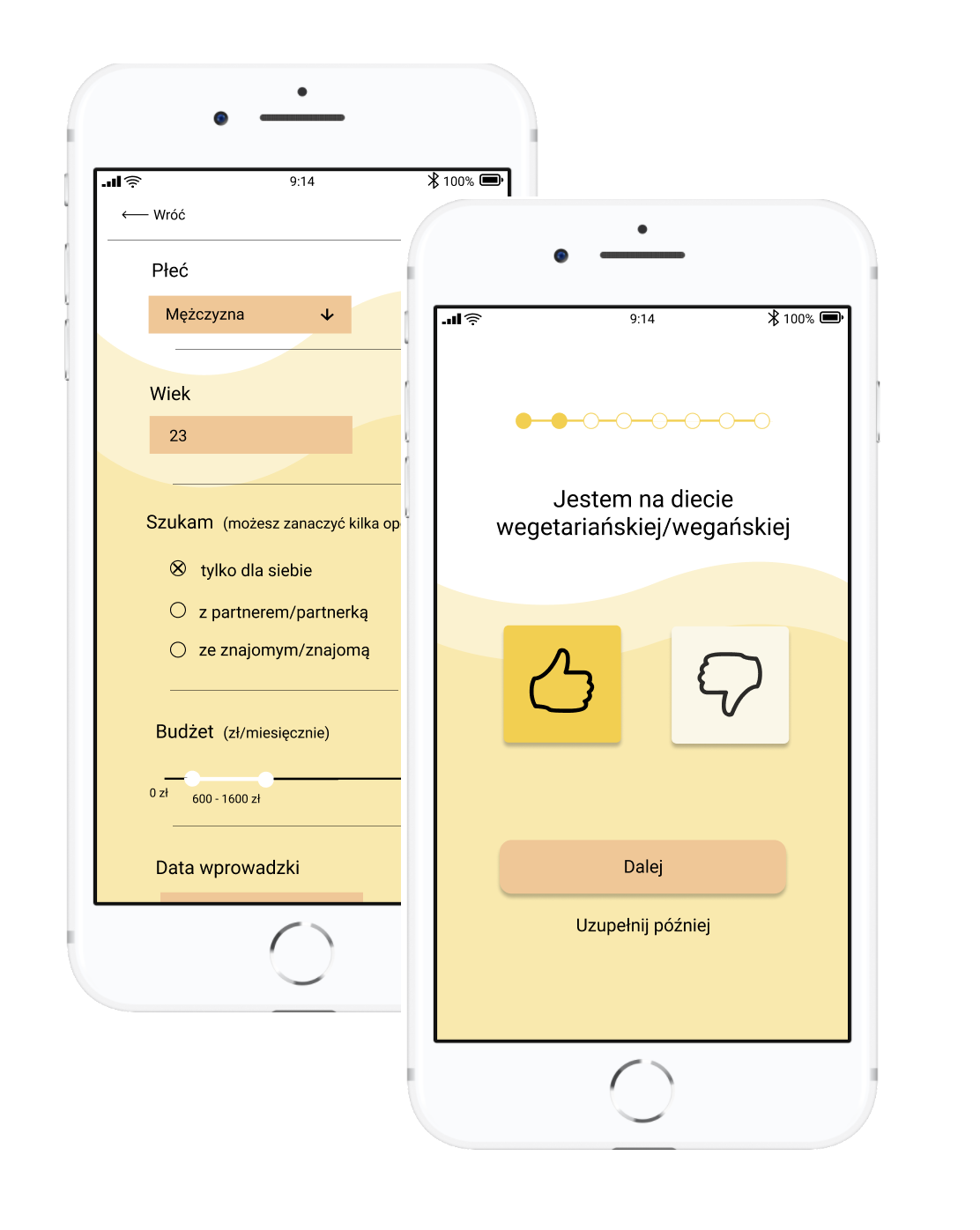
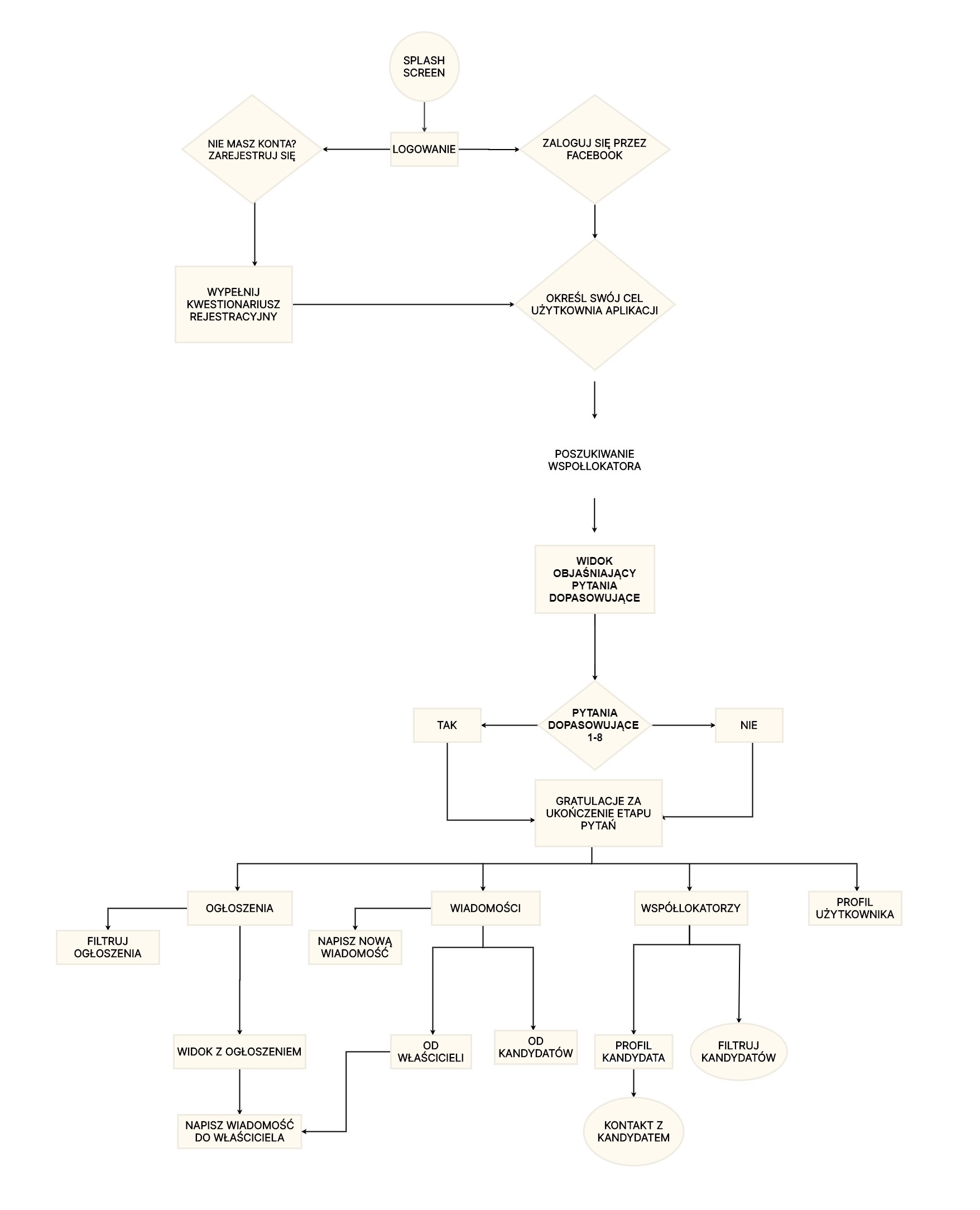
użytkownicy nie wiedzieli w jaki sposób zakończyć proces rejestracji i rozpocząć poszukiwania współlokatora
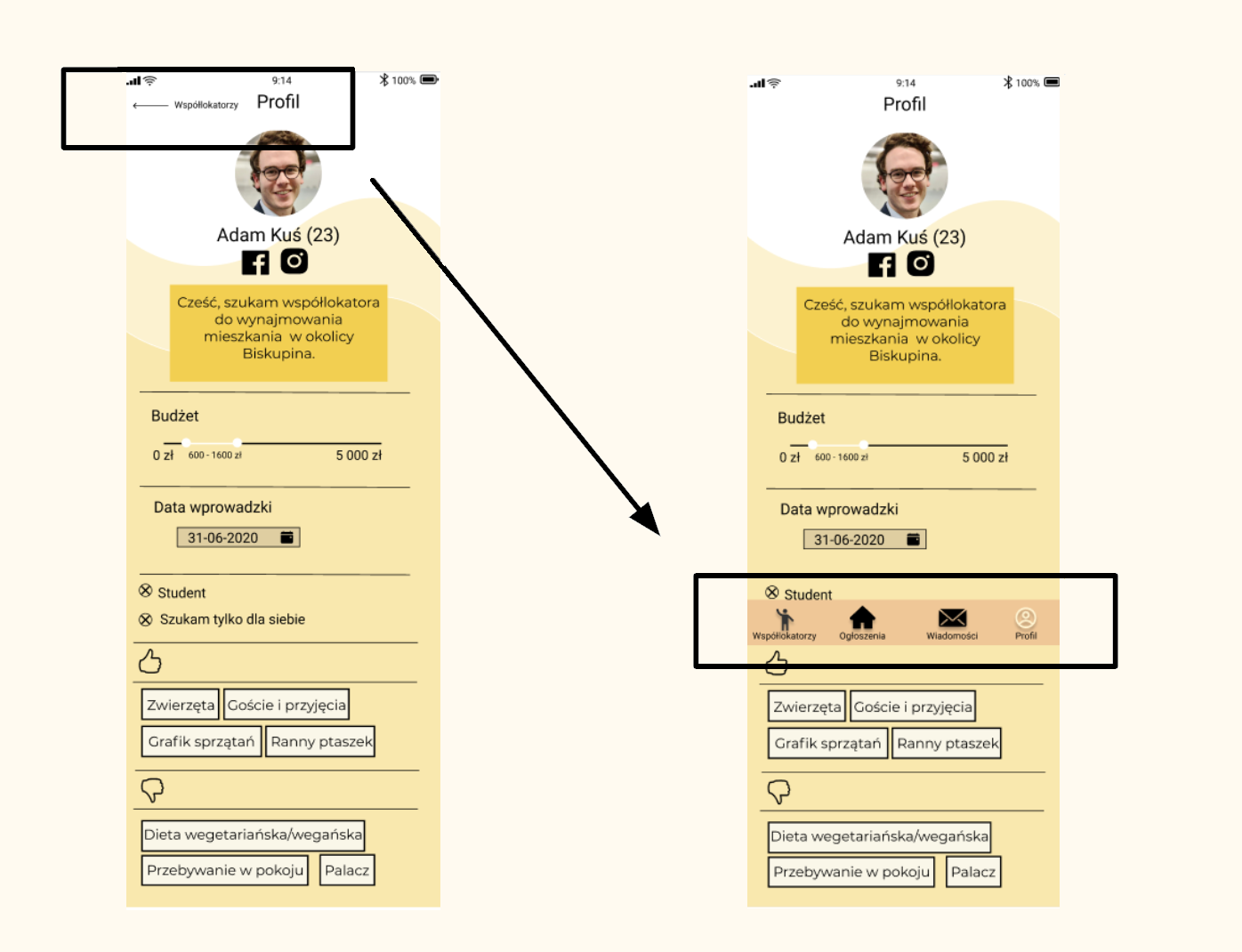
użytkownicy nie dostrzegali możliwości przejścia do nawigacji do elementu "współlokatorzy", które znajdował się w lewym górnym rogu
rozwiązanie
umieściłam Tab Bar, który jest wyraźną informacją o możliwości nawigacji po aplikacji